mSin resumen de edición Etiqueta: Editor clásico |
Sin resumen de edición Etiqueta: Editor clásico |
||
| (No se muestra una edición intermedia del mismo usuario) | |||
| Línea 163: | Línea 163: | ||
{{:w:User:Taxcy Marsopas1/badge/es}} |
{{:w:User:Taxcy Marsopas1/badge/es}} |
||
| − | [[Categoría: |
+ | [[Categoría:Comunidad]] |
| + | [[Categoría:Noticias de Fandom]] |
||
[[de:Benutzer Blog:SpacePucky/FandomDesktop, die neue Oberfläche für Desktop-Nutzer]] |
[[de:Benutzer Blog:SpacePucky/FandomDesktop, die neue Oberfläche für Desktop-Nutzer]] |
||
Revisión actual - 09:41 21 oct 2021
¡Hola a todos!
Una de las preguntas más frecuentes durante las migraciones hacia la Plataforma Comunitaria Unificada (UCP) ha sido: "¿Cuál será el nuevo diseño de la plataforma?" Eso es en lo que vamos a profundizar hoy. Verás como se ve la nueva experiencia en FandomDesktop. Veremos qué es y qué no es este proyecto, los tipos de comentarios que hemos incorporado, de dónde provienen las lecciones aprendidas tanto en Fandom como en Gamepedia y cuáles son esas diferentes experiencias para los lectores y editores registrados.
Hace unos fines de semana en Community Connect, uno de los compromisos asumidos es que "más es más". Más transparencia. Más contexto. Más franqueza. Más información. Este blog es muy largo, pero es un esfuerzo para cumplir este compromiso ahora y en el futuro. Es un aspecto y una sensación de modernización para Fandom, con elementos realmente importantes traídos de Gamepedia que más adelante se comentarán.
ESPERA UN MOMENTO. ACABAN DE CREAR EL UCP ¿AHORA ESTÁN CAMBIANDO EL DISEÑO?
Cuando anunciamos el UCP dijimos que había dos fases: la tecnológica (también conocido como el funcionamiento de la plataforma a nivel técnico) y la apariencia de los propios wikis. Hasta ahora, la mayor parte de nuestro enfoque con ustedes ha estado en esa primera fase, enfocándonos en que todo funcione correctamente.
En los últimos meses, están casi completadas las migraciones a la UCP y estamos cerca de cerrar la puerta de la plataforma heredada. Hemos hecho un gran esfuerzo en correción de errores significativos en las últimas 2 semanas, además como noticia añadimos que en el futuro una parte considerable del tiempo y los recursos de nuestros equipos de desarrollo se centrará en la mejora constante de las funciones nuevas y existentes, mejorar la "calidad de experiencia" de todos los usuarios y operar una plataforma que tiene cada vez menos errores a medida que avanzamos.
También hemos realizado la transición de todas las wikis de Gamepedia, y hasta ahora, el 30% del tráfico de wikis en Fandom están en la nueva piel de FandomMobile, la primera fase de nuestra nueva experiencia móvil unificada. Tras esto aún queda la duda de cómo será el nuevo diseño de escritorio de Fandom, sigue leyendo este blog para responder a esta pregunta.
¿QUÉ ES FANDOMDESKTOP?
FandomDesktop es una nueva apariencia unificada de las wikis de Fandom y Gamepedia. Es la piel de escritorio para el sitio. Se ha diseñado en función de lo aprendido en los experimentos e intentos anteriores para cambiar el diseño de la paltaforma. ¡Esta no es la primera vez que lo hacemos! Pero sin duda es el cambio visual más grande que se hará en la apariencia de Fandom desde 2010, y reconocemos que será una particular transición para los wikis de Gamepedia.
También se basa en años y años de comentarios, tanto de la audiencia en general como de administradores y editores. Eso incluye varios estudios recientes. Hemos realizado tres estudios de investigación de usuarios (dos con editores, uno con consumidores), solicitamos comentarios directamente Community Council y hemos escuchado los comentarios en Community Connect. A lo largo del trayecto, probamos varias opciones, incorporamos cambios basados en los comentarios y probamos más a fondo con todas las audiencias para asegurarnos de que el diseño refleje esos conocimientos.
El diseño también tiene en cuenta elementos importantes en ambas plataformas, pero no todos los elementos; si intentáramos combinar los dos estilos distintos, probablemente sería un monstruo Frankenstein que intenta apaciguar a todos, pero en última instancia no agrada a nadie.
Hay algunos puntos clave que los administradores y editores de wikis han dicho que son importantes para ellos y que la audiencia en general ha dicho que es importante para ellos, Echemos un vistazo a algunos de ellos:
| Comentarios de administradores y editores | Comentarios de la audiencia en general |
| Están ansiosos por el cambio entre Fandom y Gamepedia, y cada uno tiene elementos claros de su experiencia que no querrían perder. | A menudo no se dan cuenta de que los wikis individuales forman parte de una plataforma. Llegan al sitio desde Google para buscar información, pero no conectan la marca. |
| Quieren utilizar más espacio en la pantalla, y a muchos no les gusta la experiencia de ancho fijo en los wikis de Fandom. | El contenido de la wiki a menudo puede ser largo y difícil de consumir, especialmente cuando se busca una respuesta a una pregunta específica. |
| Les encanta la posibilidad de personalizar sus wikis y se enorgullecen de lo que construyen y de cómo expresan su identidad. | Les gustan los diseños limpios y consistentes que son fáciles de navegar y no les gustan las personalizaciones que afectan la accesibilidad. |
| Quieren acceso rápido a sus herramientas de edición y enlaces importantes, y la capacidad de moderar y administrar fácilmente sus wikis. | A menudo, solo visitan una wiki y / o tipo de contenido durante cada visita, por lo que no todas las herramientas o páginas son relevantes para su experiencia. |
Entonces, teniendo eso en cuenta, tuvimos que definir el alcance de lo que estábamos haciendo con FandomDesktop y nuestro proyecto de rediseño general (que incluye FandomMobile). Igual de importante para comprender qué es FandomDesktop, es comprender lo que no es. Echemos un vistazo rápido a eso:
| FandomDesktop es | FandomDesktop NO es |
| Es un diseño rediseñado para artículos wiki que incluye ubicaciones de anuncios y visualización de contenido consistentes para que las personas no tengan que volver a aprender a usar el sitio de un wiki a otro. | No presenta nuevos tipos de contenido ni herramientas para creadores. ¡Eso es lo siguiente! Tendremos un blog sobre algunas de las nuevas herramientas que puede esperar muy pronto. Se anunciaron algunos de ellos en Community Connect y la recepción fue tremendamente positiva. |
| Incluye una experiencia de navegación global unificada y una experiencia de navegación local para los wikis de Fandom y Gamepedia, lo que permite a los usuarios encontrar fácilmente contenido en el wiki en el que se encuentran y en toda la plataforma. | No está implementando nuevas funciones relacionadas con la búsqueda, aunque habrá algunas mejoras de búsqueda incrementales que podemos realizar como parte de este proyecto antes de abordar una mejor experiencia de búsqueda a más largo plazo. |
| Es un diseño que se combinará aún más con el aspecto de FandomMobile, con un nuevo diseñador de temas que eventualmente se aplicará a dispositivos móviles (finalmente trayendo temas móviles a los wikis de Fandom, algo que los usuarios de Fandom han pedido tener durante muchos, muchos años). | No se trata de rediseñar páginas que no sean wiki, como la página de inicio de Fandom, las páginas de contenido editorial o los debates. Un proyecto separado para realizar algunas actualizaciones iniciales en el sitio de la página de inicio de Fandom se ejecutará paralelamente. |
¿CÓMO SE VE FANDOMDESKTOP?
Ahora que tenemos todo el contexto fuera de nuestro camino, ya podemos empezar con la parte divertida, ¡cómo es que se ve! Queremos presentarles este blog con dos versiones, como se vería con una experiencia sin iniciar sesión/iniciando sesión. Esto significa que verás anuncios en estos modelos. Verás cosas que probablemente no sean exactamente enfocadas hacia tí. Pero sentimos que es importante mostrar que verá la audiencia general primero.
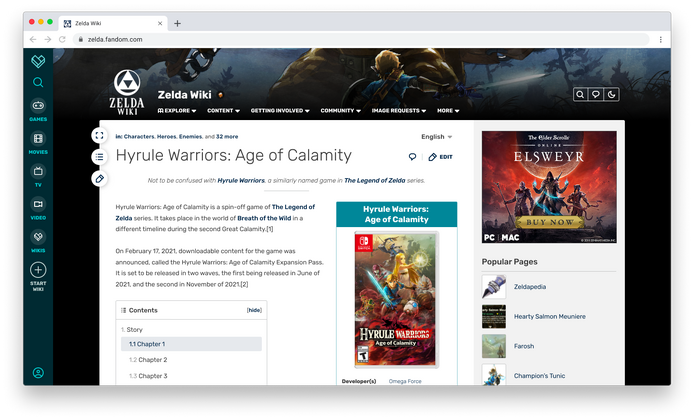
Esta es la experiencia que los fans verán cuando entren al sitio cuando no han iniciado sesión, generalmente después de encontrar tu wiki como resultado de búsqueda de Google. Hay algunas cosas que queremos que pongan atención de primera entrada, antes de movernos a más modelos que mostrarán una experiencia más personalizada.
- La experiencia de la navegación global: No sería de sorprenderse que ahora notarán que la navegación global de Fandom ahora está ubicada en el lado izquierdo de la página, en lugar de la parte superior. Cambiamos esto por unas cuantas razones; la primera, con la navegación global y los anuncios en la parte superior, esto hace que se tome más tiempo en llegar a la parte importante de la página: el contenido. Este cambio hace que haya más espacio vertical libre. Segundo, siempre hemos tenido problemas haciendo que las personas hagan click en cualquier cosas que pongamos en la navegación superior. Con este nuevo enfoque, creemos - y vimos de primera mano durante el proceso de prueba - que esto atraerá la vista y generará un proceso de descubrimiento de contenido, especialmente cuando la página principal de Fandom sea modificada y se vuelva más relevante. El agregar esto al lado izquierdo, sabiendo que la mayoría de nuestra audiencia lee de izquierda a derecha, puede que lo haga más prominente para las personas. Será interesante ver los resultados y compararlo con la navegación en superior. También es un guiño a la experiencia de la navegación al lado izquierdo de Gamepedia. Estamos viendo maneras de mantener esta navegación global para que ayude a las visitas por múltiples wikis, lo cual traería más lectores y potenciales nuevos editores a tu wiki.
- La experiencia de navegación local: Decidimos usar el posicionamiento de la navegación local de los wikis de Fandom para este nuevo diseño. Sabemos que el lado izquierdo de la navegación es importante para muchos editores de Gamepedia, y como parte de este proceso, exploramos una gran cantidad de posibles diseños, usando diferentes combinaciones para la navegación global y el posicionamiento de la navegación wiki, y como esto interactua con una experiencia de ancho interactivo (¡más de esto en un momento!). Al final, encontramosq ue este diseño era la mejor opción, ya que es más funcional y tiene un enfoque más moderno.
- La imagen del header: Una de las cosas que logramos con este nuevo diseño es remover el color sólido del header de la navegación local, y remplazarlo con un diseño de fondo más personalizado. Esto no solo nos permitirá una inmersión más profunda en el tema del wiki, pero también nos permitirá mover la personalización a un punto más alto de la página, así, se marca el tema justo inicia tras cargar la página. Aunque este será un diseño que nuestro nuevo Diseñador de Temas utilice, los wikis pueden añadir un fondo completo usando CSS si así lo desean.
- Ancho fluido: Al lado izquierdo del espacio del contenido, verás un botón con flechas hacia dos lados. Estamos tomando otra página del libro de Gamepedia con un diseño fluido accesible para todos los usuarios. Sin importar el dispositivo o el tamaño del buscador, el contenido llena más espacio en pantalla para cualquier que desee expandir el ancho de la página. Esto da más ancho real de la pantalla que lo que permite Fandom en este momento, y más de lo que la mayoría de los usuarios no registrados de Gamepedia ven.
- Medalla de legado de Gamepedia: Como se prometió, los wikis que vengan de Gamepdia tendrán su herencia de Gamepedia marcada como parte de esta nueva experiencia. Esta es nuestra idea actual que indica que un wiki es original de Gamepedia. El logo del libro con llamas vivirá junto al header al lado del nombre del wiki, y podrá ser encendido por el staff, para que solo las comunidades legadas de Gamepedia puedan tener dicho honor. El logo será clickcable para llegar a una página de Community Central que inmortalizará el legado e historia de Gamepedia. Nos encantaría oír su retroalimentación sobre el enfoque y el diseño de este.
¿CÓMO SE VE FANDOMDESKTOP CUANDO TE DESPLAZAS POR LA PÁGINA?
¡Buena pregunta! La parte superior de la página es de suma importancia, pero no olvidemos como luce el sitio mientras te desplazas por el corazón de la página y empiezas a adentrarte en el contenido. Mientras la audiencia comienza a ver la información, es importante para nosotros que todos los elementos de navegación se mantengan al alcance para que se pueda mover libremente en la página, el wiki, o Fandom en general.
Abajo un modelo de como se vería:
Hablemos un poco de elementos clave:
- La búsqueda siempre está al alcance de tus manos: Podrás ver como comenzamos a mantener el acceso a las herramientas mientras te desplazas con la búsqueda manteniéndose visible al lado izquierdo de la página. Este ya era el caso para los wikis de Fandom, con una navegación global fija, pero no lo era para los wikis de Gamepedia. Esto se vuelve consistente a través de todas las comunidades para que las personas puedan buscar más contenido.
- La navegación global se desplaza contigo: Cuando te desplazas por la página, la navegación local se colapsará en tamaño y te seguirá a través de la página. De esta manera, los lectores siempre serán capaces de acceder a los enlaces importantes que le es estés proveyendo. Como se mencionó anteriormente, tratamos distintos diseños de navegación, tanto en la zona superior como al lado, y la capacidad de tener este desplazamiento con ustedes fue como se llegó a este diseño en lugar de tenerlo a la izquierda. Esto no era posible posible en los wikis de Fandom (la navegación local está fija en la parte superior de la página) y tampoco era posible para la mayoría de wikis de Gamepedia (donde la navegación de la izquierda podía ser tan larga como se quisiera, lo cual requería desplazarse mucho para ver todos los enlaces y por lo tanto no se podía mantener fija). Esto también es parte del porqué la navegación global está a la izquierda, para que no haya dos navegaciones fijas en la parte superior.
- Enlaces para fácil acceso a las herramientas: Notarás que hay tres botones que se mantienen en la zona inferior izquierda del espacio del contenido. El más superior es el alternador del ancho. El segundo botón abre el menú de la tabla de contenidos para la página en que estás. Por lo que, aunque tendrás la tabla de contenidos en el mismo lugar, entre la introducción del artículo y el contenido principal, también serás capaz de acceder a la tabla de contenidos sin importar que tan lejos te hayas desplazado en la página, permitiendo una navegación más sencilla. El tercer botón es el de editar, que te seguirá mientras te desplazas. Aún tendrás acceso a editar secciones a través de la página, pero esto te asegunra que tendrás la opción de editar todo el artículo sin importar donde te encuentres.
POR FAVOR DIME QUE HAY UN MODO OSCURO
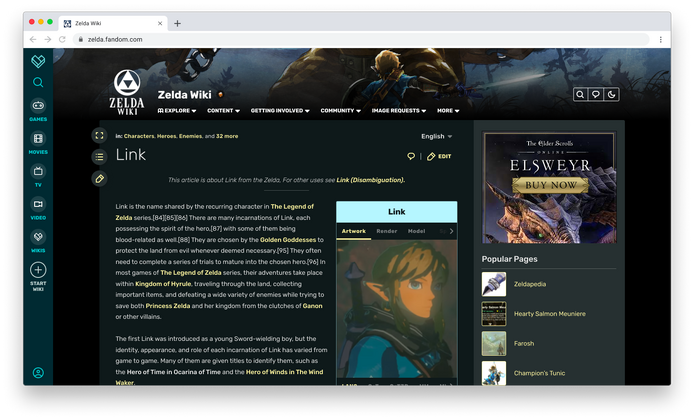
Lo pidieron, se los dimos. El modo oscuro ha estado disponible a nivel de wiki en Gamepedia por mucho tiempo, pero nunca ha estado disponible en Fandom. Esto está por cambiar mientras añadimos opciones de vista más personzalibles. Vean esto:
Cada usuario consume el contenido a su modo y, para poder hacer eso, FandomDesktop da a los usuarios más control sobre como quieren ver la página incluso sin su sesión iniciada. Amamos como Gamepedia da soporte a temas claros y oscuros, por lo que quisimos hacer esto una pieza fundamental para esta nueva experiencia.
Nuestro nuevo Diseñador de Temas te permitirá personalizar tanto el tema oscuro como el claro de tu wiki. Mientras que los modelos que usamos tienen la misma imagen de encabezado, el Diseñador de Temas te permitirá tener una diferente parar el tema claro y el oscuro. Los administradores también podrán decidir cual será la versión por defecto para su wiki - la primera vez que hemos tenido opciones para decidir un tema por defecto desde el 2010. También añadiremos la opción de añadir fuentes nativas para personalizar los encabezados, y por lo tanto permitiendo que se exprese mejor la identidad del wiki.
También estamos dando soporte de accesibilidad cuando se trata de elergir los colores para el tema claro y oscuro, para asegurarnos que todos los lectores puedan disfrutar del contenido del wiki.
ESTÁ BIEN, PERO ¿CÓMO SE VE LA EXPERIENCIA DE UN USUARIO QUE INICIÓ SESIÓN?
Esa es otra buena pregunta, están en una racha hoy.
Tanto en Fandom como en Gamepedia, el sitio se ve exactamente igual sin importar si iniciaste sesión o no. Claro, hay algunas diferencias, como la habilidad de quitar la mayoría de los anuncios y tener la habilidad de realizar eso con Gamepedia Pro, pero eso es casi todo. En particular, la apariencia actual de Fandom fue diseñada para un enfoque de "un tamaño para todos" donde los editores vieron todo lo que los lectores vieron incluso si no era útil para ellos. Nuestra experiencia a través de los años nos dice que este no era el enfoque correcto, y que deberíamos encontrar maneras para que la experiencia con la sesión iniciada sea más trabajada para los editores. FandomDesktop es básicamente un paso hacia esta dirección.
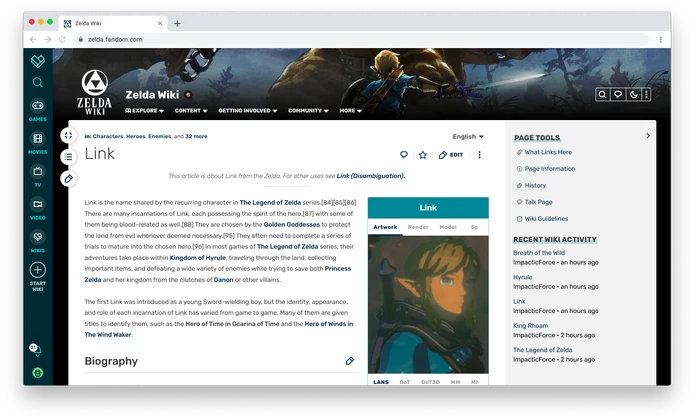
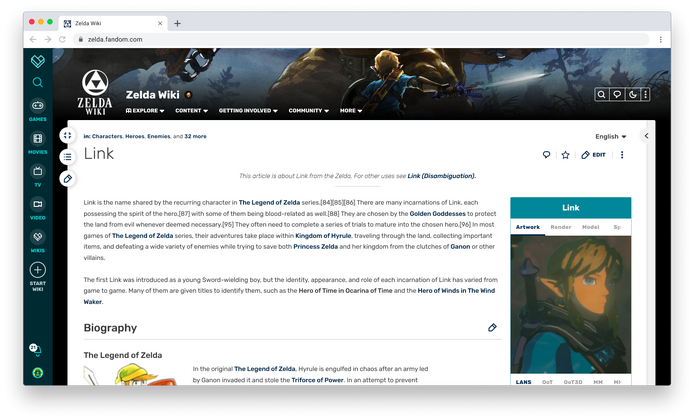
Una vez que hayas iniciado sesión, así se verá el sitio:
Aquí unos cuantos elementos clave:
- Experiencia libre de anuncios: Como siempre, podrás quitar casi todos los anuncios del sitio. Esto no cambiará, dándoles una versión más elegando de la página que se centra más en el contenido en lugar de como es monetizado. La monetización es importante, de otra manera no seríamos capaces de tener el sitio trabajando o de crear cosas nuevas, pero ustedes no necesitan ver eso. El valor que ustedes añaden al sitio repone cualquier pérdida en ganancias que tengamos por no mostrarles anuncios.
- Acciones centradas en editores: En la esquina superior derecha, podrás ver los botones centrados en el editor, como Crear Página Nueva, Cambios Recientes, Panel de Administración, y, además del menú adicional, Añadir Imagen o Añadir Video. La mayoría de estos no son visibles para los usuarios sin sesión inciada, porque no son tan importantes para experiencia sin cuenta. Son para tu trabajo. También tendrás la oportunidad de accesar el alternador entre modo claro y oscuro.
- Herramientas de Página: Verás que el carril derecho ahora posee enlaces y herramientas importantes para la página, con acceso rápido a cosas como Lo que enlaza aquí, Historial, Discusión, y más. Estas también serán una opción disponible en la barra de herramientas en la parte inferior, lo cual será parte del diseño a pesar de no mostrarse en esta imagen.
- El ancho preferible se mantiene intacto: Si dejas la opción de tener un ancho de página completo en la página, el sitio lo recordará para que no tengas que estar usando el alternador de ancho cada vez que ves una página.
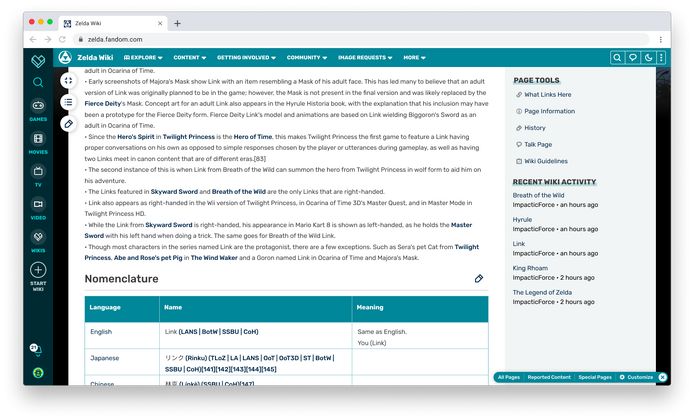
Mientras te desplazas, esto es lo que verás:
Puntos clave:
- Botón de edición al alcance: Similar a la experiencia sin iniciar sesión, tendrás acceso tanto a editar sección y al botón de editar página sin importar dónde te encuentres.
- Los atajos se mantienen a tu alcance: La barra de navegación local también te sigue abajo de la página, por lo que todavía tendrás tus opciones de navegación.
- Módulos de carril derecho mejorados: Los módulos del carril derecho centrados a la edición y la moderación te seguirán mientras te desplazas por la página.
- Barra de herramientas rediseñada: Aquí verás la barra de herramientas rediseñada en la esquina inferior derecha. Daremos más detalles en otra entrada de blog, incluyendo como funciona.
USTEDES DIERON UN ADELANTO BASTANTE EMOCIONANTE
Sí, verdaderamente. Podrían estar pensando, ¿qué tal si no quiero ver el carril derecho incluso con esas herramientas adicionales? ¿Que tal si quiero más espacio en mi pantalla con contenido? Las respuestas a estas preguntas se encuentra a continuación.
Si eres un usuario registrado, serás capaz de establecer una preferencia en tu cuenta para esconder el carril derecho. También tendrás un alternador en la página para mostrar o esconder el carril. Así es como la página se mostrará cuando esto suceda:
Por primera vez en más de una década en Fandom, serás capaz de tener una experiencia de ancho completo si iniciaste sesión en tu cuenta. No podemos hacer eso conusuarios que no han iniciado sesión, el carril derecho es un vehículo necesario para la publicidad, pero estamos construyendo esta funcionalidad para ustedes. Hemos escuchado esta retroalimentación desde el 2010, cuando la experiencia de ancho fijo se volvió uno de los pararrayos más fuertes para la piel en Oasis. Esto lo descubrimos en los estudios realizados con editores durante el proceso de diseño de FandomDesktop. Lo escuchamos del Community Council. Particularmente lo escuchamos de los editores de Gamepedia, que de otra manera habrían perdido parte del espeacio en sus pantallas. Y lo escuchamos en el Community Connect, donde prometimos escuchar la retroalimentación e incorporar lo que se pudiera.
En resumen: los escuchamos. Esto ha sido algo que es de suma importancia para los editores de Gamepedia y algo que hemos escuchado bastante de los editores de Fandom, y estamos emocionados de darles eso incluso con más ancho de contenido que Gamepedia. Aún así vamos a intentar hacer que el carril derecho sea más útil para ustedes, esperando que lo activen, pero les dejaremos esa opción en sus manos.
¿CÓMO SE VE LA PÁGINA CUANDO ESTAMOS EDITANDO?
Queremos estar seguros que la identidad visual de FandomDesktop se mantenga intacta cuando están en modo edición. Estamos tratando de continuar mejorando la experiencia del editor, con la idea de darles más espacio para editar mientras mantenemos el núcleo de la funcionalidad cerrado. La experiencia de editor de Gamepedia ha hecho un buen trabajo dándoles acceso a funcionalidades adicionales fuera de la barra de herramientas del editor, algo que hemos llevado al nuevo diseño.
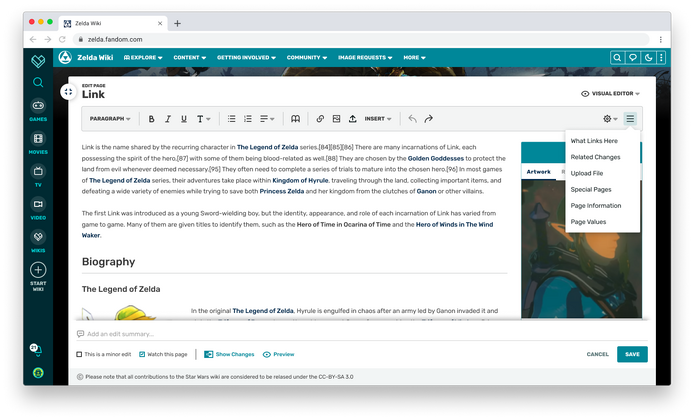
Este es el nuevo flujo:
Los puntos más importantes son:
- Acceso continuo a la navegación local: Mientras estés editando, podrías querer tener acceso más fácil a otra página. En este momento eso requiere que vayas a otra pestaña y vuelvas al wiki. En este caso, serás capaz de abrir enlaces importantes al instante.
- Fácil cambio entre modos de edición: Moverte entre el editor fuente y el editor visual debería ser tan sencillo como sea posible y eso es algo que estamos tratando de hacer.
- Acceso a las herramientas de página: Solo porque estás editando una página no significa que no puedas ser capaz de tener acceso a las distintas herramientas de la página. El editor tendrá un menú donde podrás continuar teniendo acceso a estas.
- Más espacio en pantalla: El editor contiene más espacio en pantalla, dando el máximo de espacio para el flujo de edición y teniendo la opción de la experiencia del mayor ancho de página.
¿Qué pasa si veo cosas que pueden mejorarse?
El rediseño no es el fin de la historia, más bien es el comienzo. La nueva piel es la base para el progreso continuo. Algunas áreas en las que podemos mejorar son:
- Iconografía: Hemos recibido retroalimentación relacionada con el hecho de que algunos botones pueden no ser muy claros para todos. Exploraremos opciones para preferiblemente hacerlo más claro.
- Perfil y notificaciones: La retroalimentación recibida por los miembros del Community Council y los presentes en el Community Connect es que el perfil y el menú de notificaciones posicionado en la parte inferior junto a la navegación global tomará mucho tiempo para acostumbrarse y que no es algo intuitivo, dado que muchos sitios lo colocan en la parte superior de la página. Tenemos muchas ideas de como utilizar esta nueva navegación global pero tenemos que estar seguros que tenemos las bases correctamente, por lo que estaremos revisándolo como sea necesario.
Si consideras que hemos pasado algo por alto, ¡háznoslo saber! Estaremos leyendo la retroalimentación en este blog. Si tu wiki tiene un Representante Wiki (Helper asignado para los wikis en español), puedes enviar la retroalimentación con ellos. Y si no, pueden enviar un correo a community@fandom.com.
FECHA DE LANZAMIENTO PARA FANDOMDESKTOP
FandomDesktop se hará disponible como una opción optativa y nueva experiencia wiki al final de la primavera, con los wikis existentes moviéndose a la experiencia por defecto en el verano. Les daremos fechas más específicas en un futuro blog.
PRÓXIMOS PASOS
Y así, hemos llegado al final de esta entrada de blog tan grande. Hay mucho más que no hemos cubierto todavía, ya sea por completo o en mayor detalle. Durante las próximas semanas, más blogs tomarán lugar ahondando más en ciertos temas, incluyendo el Diseñador de Tema, las navegaciones globales y locales, páginas de artículos, herramientas de editor, elementos de personalización, y mucho más sobre como la retroalimentación ha dado forma al nuevo diseño.
Mientras tanto, ¡dejen sus comentarios y retroalimentación!